在自己的WordPress博客首页添加运行时间的话,可以给用户带来安全感或提高信任度。因为网站运行时间越长,用户基本越信任此站点,打个最浅显的比方一个运行不到1年的站点和一个运行5年的站点,你会选择信任哪一个?至少蜗牛会选择时间长的。所以在自己博客首页添加一个运行时间是非常有必要的,其实添加方法也很简单,只需一段小代码即可解决。这里分享三段代码,自己任选一种使用即可。
方式一:
<a>感谢您的支持与信任!本博客已正常经运行<a id="days">0</a>天</a> <script> var s1 = '2013-07-01';//设置为你的建站时间 s1 = new Date(s1.replace(/-/g, "/")); s2 = new Date(); var days = s2.getTime() - s1.getTime(); var number_of_days = parseInt(days / (1000 * 60 * 60 * 24)); document.getElementById('days').innerHTML = number_of_days; </script>
效果展示:![]()
方式二:
本博客已安全运行了:<span class="smalltxt"><script>// <![CDATA[
BirthDay=new Date("07 01,2013");//设置为你的建站时间
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
document.write("<font color=red>"+daysold+"</font>天 !");
// ]]></script></span>效果展示:
方式三:
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span><script>// <![CDATA[
var now = new Date();
function createtime(){ var grt= new Date("11/25/2013 21:51:00");//此处修改你的建站时间或者网站上线时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已安全运行"+dnum+"天";
document.getElementById("times").innerHTML = hnum + "小时" + mnum + "分" + snum + "秒"; }
setInterval("createtime()",250);
// ]]></script>效果展示:

代码安装方法:
关于代码安装,其实也很简单。可以用两种方法:
方法一:放到博客主题统计代码位置。

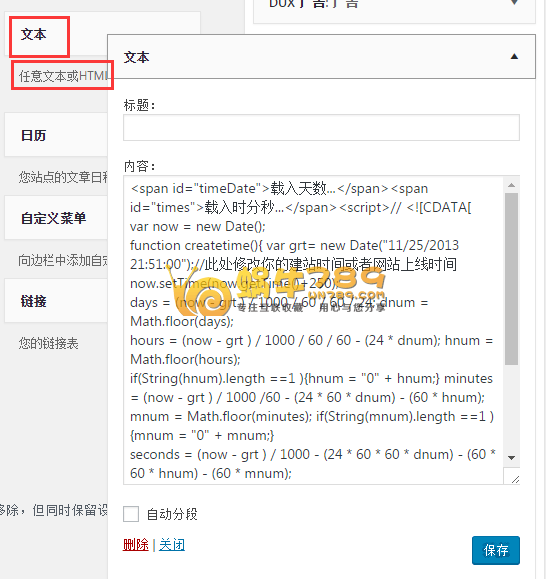
方法二:小工具右侧侧边栏添加一个文本窗口,并放在代码:

 蜗牛789
蜗牛789









 高性价比虚机
高性价比虚机


 热门推荐
热门推荐





博主我放到了小工具里,但是为什么只显示“载入天数…载入时分秒…”